WordPressテーマ「スワロー」の導入と簡単カスタマイズ方法でテーマの導入方法と基本的なサイトカスタマイズを紹介しました。
この記事では、スワローのWordPressテーマを使っている人向けに、ブログ記事とウィジェットに関する、初心者向けのカスタマイズを紹介しています。
本記事で伝えたいこと
- スワローでブログっぽく記事をカスタマイズする方法
- スワローでウィジェットをカスタマイズする方法
最新のWordPressテーマのSWALLOW(スワロー)では、ブログ初心者でも「ただ記事を書くだけ」で立派なブログを作ることができます。まさに洗練されたデザインで、機能も豊富です。
しかし、ブログを書き続けていたり、他のサイトを閲覧したりすると、
ブログをこんな風にカスタマイズしたい・・
こんな悩み、ありますよね。
そのため、この記事ではスワローを使って「皆さんのああしたい・こうしたい」を解決していきたいと思います。
また、WordPressの基本的な使い方やスワローでの注意点も記載しているので、参考にしていただければと思います。
前置きはこのくらいにして、早速見ていきましょう。
スワローでブログっぽくカスタマイズする方法
スワローでブログをカスタマイズする方法はいくつかありますが、基本的な部分を紹介します。
アイキャッチ画像を設定する
アイキャッチがあるのとないのでは、ブログの印象が大きく変わります。トップページにも影響してきます。
ブログは、記事の内容を読んでもらうことが大事で、画像はあってもなくても良いという意見もあると思いますが、文字だらけの記事だと読み手側はどのように感じるでしょうか。あのGoogleもある程度の画像を入れることはユーザビリティの点でも認めています。
当然、性格もありますので、小説のように文字だけが良いという方も見えるかもしれませんが、「画像があるからこの記事見るのやめた」、という人はほとんどいないと思います。
ある程度の画像を挿入することは、読み手側にとっても記事の理解を助けるものになると思っています。画像ばかりで内容のない記事はどうかと思いますが。
アイキャッチ画像を入れる方法
アイキャッチ画像は以下から設定できます。

ワードプレスの投稿記事を作成するページの右側の一番下にあります。アイキャッチ画像を設定すると、投稿記事のタイトル下に画像が表示され(デフォルト)、トップページの記事一覧リストにも画像が表示されます。
トップページが華やかになりますので、アイキャッチ画像は設定すべきですね。
アイキャッチ画像のサイズについて(2018.2.20現在)
IE11(インターネットエクスプローラーver.11)やGoogle Chromeなどブラウザによって、画像サイズを誤ると不具合が生じます。不具合というか、スワローは当然IEでもclass指定されているので、互換表示の問題だけかもしれません。
公式サイトでは、アイキャッチ画像の横幅は最大728pxと表記されています。仮に横幅1,000px以上の画像をアイキャッチ画像に設定した場合、Google Chrome(PC)やスマホでは最適化されますが、IE11では画面いっぱいに広がってしまいます。記事も広がってしまうので非常に読みづらいです。読者が互換表示設定をしてくれれば良いですが。
しかし、スワローの場合、728pxで画像の横幅を設定しても右側のカテゴリー表示がずれる(?と思います)。ただ、公式に確認していないので公式での見解は違うかもしれません。
そのため、私は画像の横幅サイズを800pxで設定しています。今のところ、IEやChrome、スマホでも不具合はないです。
横幅728pxでアイキャッチ画像を設定した場合
下の画像のように、カテゴリー表示の「WEB」が画像からはみ出しています。几帳面な私としては気になります。

横幅800pxでアイキャッチ画像を設定した場合
下の画像のように、カテゴリー表示の「WEB」が画像の右上の角にしっかり収まっています。

以上の画像不具合について、私だけの現象でしたら申し訳ございません。念のため728pxで試してみてください。自分のコーディング技術(phpなど)で出来ればそんなに気にする問題ではないのかもしれませんが、ブログ初心者ではなかなかそうはいきませんからね。
でも安心してください。しっかりとピクセル指定はされているので、そんなに心配はいりません。
ショートコードを使って装飾する
OPENCAGE社の提供しているWordPressテーマでは、ショートコードを設定してくれています。当然、最新のテーマであるスワローにおいてもです。
このショートコードは、CSSの知識がなくても簡単にブログを装飾できます。ブログ初心者には必要不可欠。タグに登録しておけば、装飾だけでなく、ブログの効率化も図れます。
ショートコードの使い方やタグの登録方法についてはプラグイン「AddQuicktag」で詳細に記載しているので、こちらの記事もぜひチェックしてみてください。
ショートコードを使って装飾した例
ショートコードの一部を紹介しています。下記以外にもたくさん用意されています。装飾したい放題ですが、読みやすさを意識してくださいね。
簡単にボックスを入れられます
吹き出しも自由自在


こんな吹き出しもできる
その他のショートコードの例は、ショートコードの例(OPENCAGE公式サイト)![]() をご覧ください。
をご覧ください。
スワローでウィジェットをカスタマイズする方法
ワードプレステーマには様々なウィジェットが用意されています。スワローにおいても当然用意されています。ウィジェットは、スマホでは天気予報や時計などのウィジェットが代表的ですが、ホーム画面に追加することで、視覚的にかっこよく見せることが可能です。ブログにおいても同様のイメージで良いと思いますので、ブログ初心者向けにサイドバーを中心に操作方法などを紹介したいと思います。
サイドバー
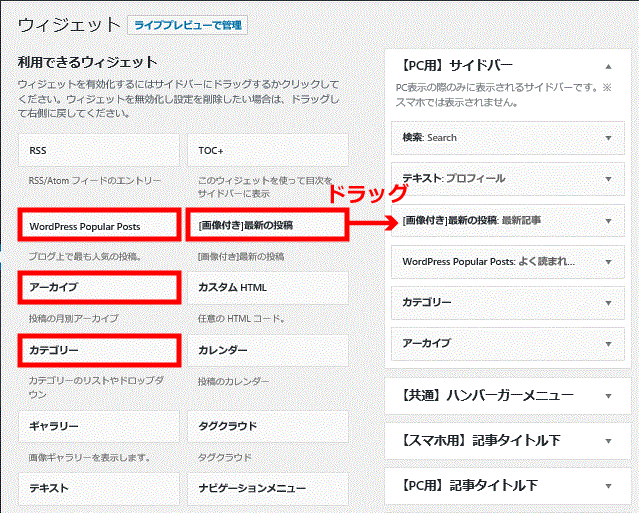
スワローのウィジェット画面は以下です。

上画像の左側に利用できるウィジェットが表示されています。挿入したい位置にドラッグをすれば、ブログ内で簡単に表示できます。利用できるウィジェットをクリックしても、挿入したい場所をリストから選択できます。
〔画像あり〕最新の投稿
デフォルトでは、サイドバーに「最近の投稿」というウィジェットが入っていると思います。これは画像なしなので、〔画像あり〕最新の投稿にウィジェットを変更すると見栄えもよくなります。。

人気記事ランキング
他のブログを見ると、よく見かけるのが人気記事ランキングです。欲しくなりますよね。ブログ初心者であればプラグインで入れる方法があります。
プラグインの新規追加から、「WordPress Popular Posts」と検索してください。

そのプラグインをインストールして有効化すると、利用できるウィジェットの中に、「WordPress Popular Posts」が追加されています。そのウィジェットをサイドバーにドラッグしましょう。
WordPress Popular Postsの設定方法
- タイトル:「人気記事」などと入力(私は、「よく読まれている記事」と入力しています)
- 最大表示数:5(デフォルトで5になっています。デフォルトのままで良いと思います)
- 計測期間:全期間(お好みで設定できます
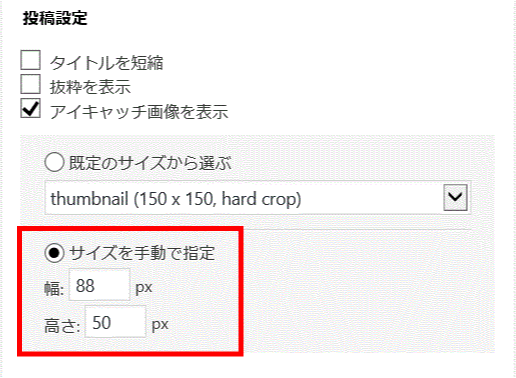
- アイキャッチ画像を表示:チェックしましょう(見栄えがよくなります)
- サイズを手動で指定:幅88px、縦50px
サイズの手動設定ですが、ウィジェットで〔画像あり〕最新の投稿を入れている場合、画像サイズを合わせるとさらに見栄えがよくなります。

上の画像のとおり、幅88px、縦50pxで設定すると以下のようになります。

どうですか?画像サイズが同じになり、統一感がでますね。
プロフィール設定
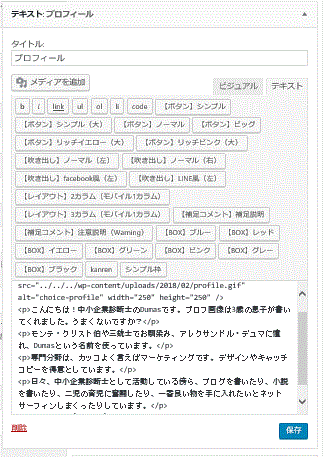
プロフィールを、サイドバーに表示させるには、テキストウィジェットかカスタムHTMLウィジェットをドラッグすれば可能です。ブログ初心者にとっては、テキストウィジェットの方が扱いやすいと思います。

私はテキストで入力していますが、もちろんビジュアルでも入力可能です。
画像サイズは、幅と縦ともに、200~250pxがおすすめです。メディアの追加から画像ファイルをアップロードし、挿入してください。
その他
その他、カテゴリーやタグ、アーカイブなどサイドバーに入れることもできますので、いろいろと試してみてください。
まとめ

結論
アイキャッチ画像の大きさに注意する。でもピクセル指定はされているので、主流であるGoogle Chromeやスマホでしっかり表示されていれば問題なし。
ショートコードで装飾が自由自在。やりすぎ注意!
ウィジェットも簡単操作でカスタマイズできる。ブログ初心者でも見栄えの良いブログがスワローでは可能!
今回は、ブログ初心者向けに基本カスタマイズの次のステップである記事やウィジェットのカスタマイズ方法を紹介しました。
サイドバーだけでなく、記事の上下などサイトの場所ごとにスマホやPCに分けた設定ができるので、ユーザビリティを考慮した自分なりのサイトを作り上げてみてください。









シンプルな吹き出しが私は好き